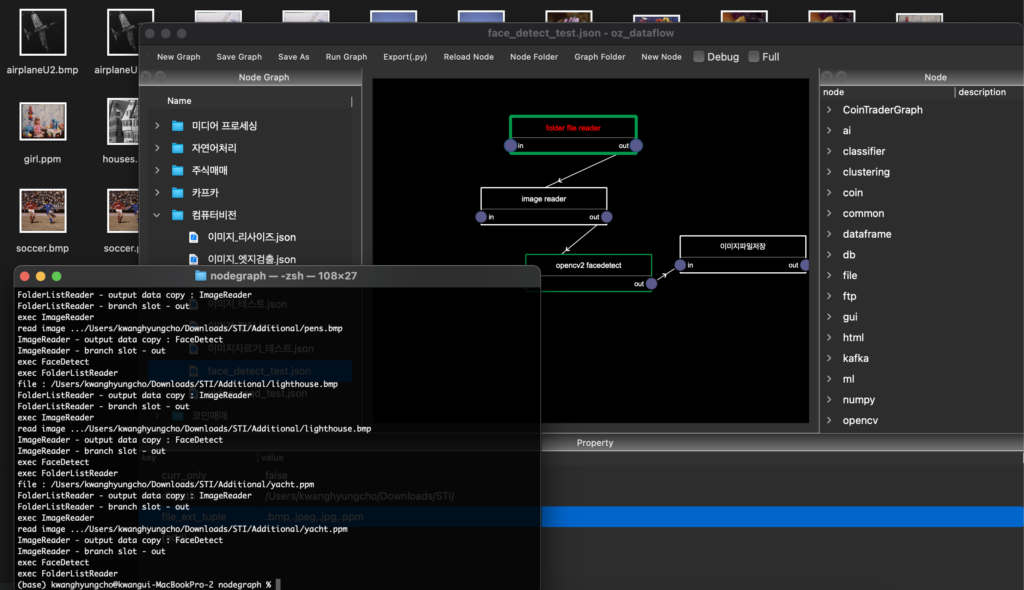
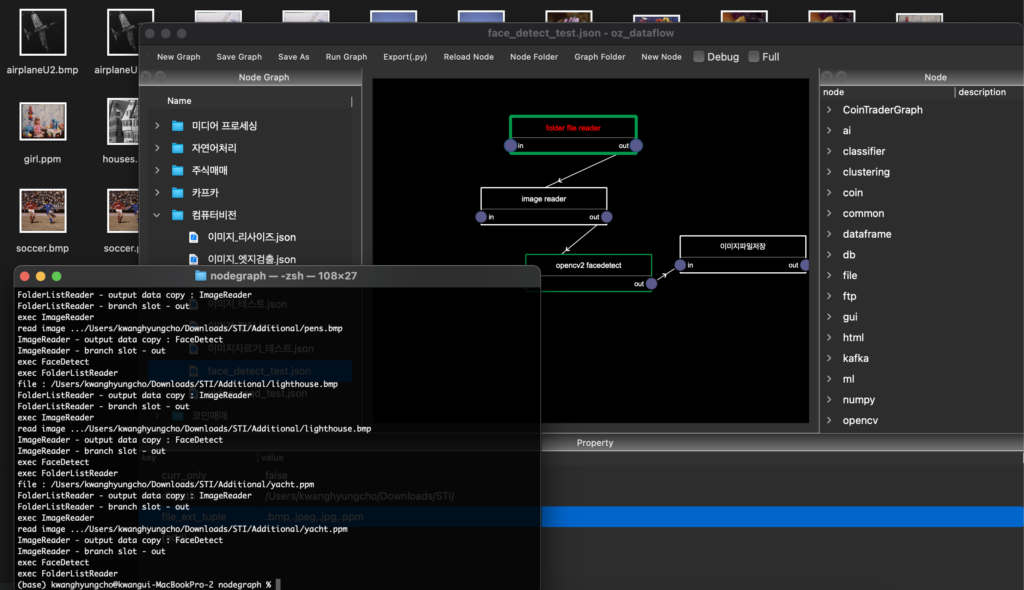
고속, 대량의 데이터 및 연속된 데이터 수집/처리용 프로그램, 편리하고 사용자 친화적 사용자 경험의 데이터 처리 및 가공 종합 솔루션

고속, 대량의 데이터 및 연속된 데이터 수집/처리용 프로그램, 편리하고 사용자 친화적 사용자 경험의 데이터 처리 및 가공 종합 솔루션

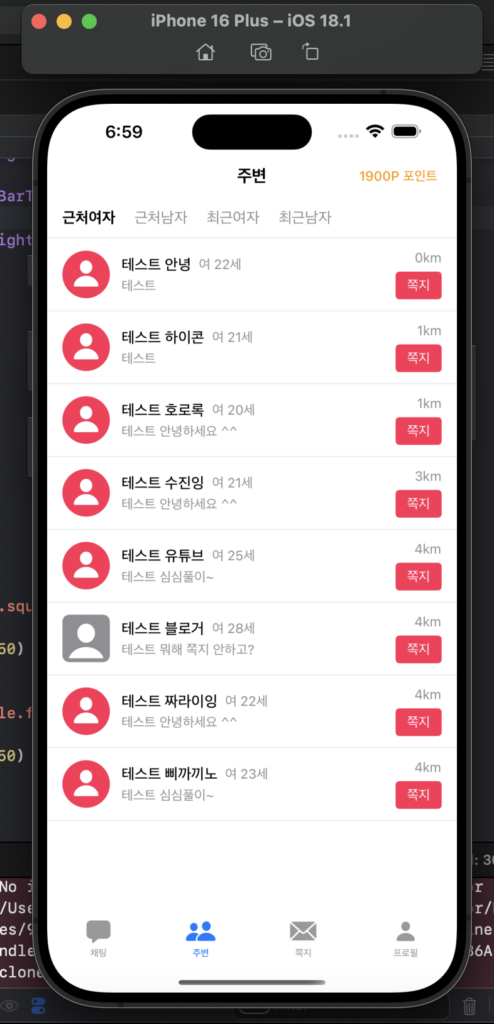
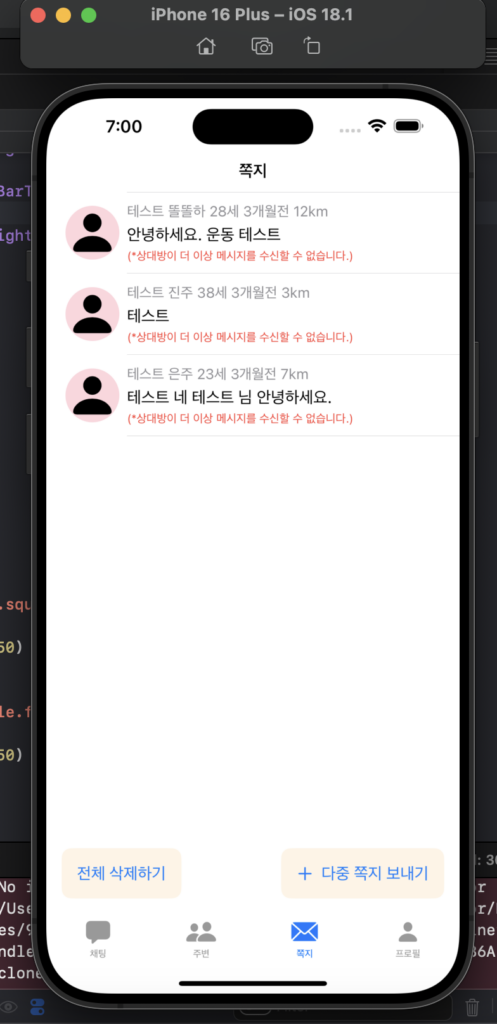
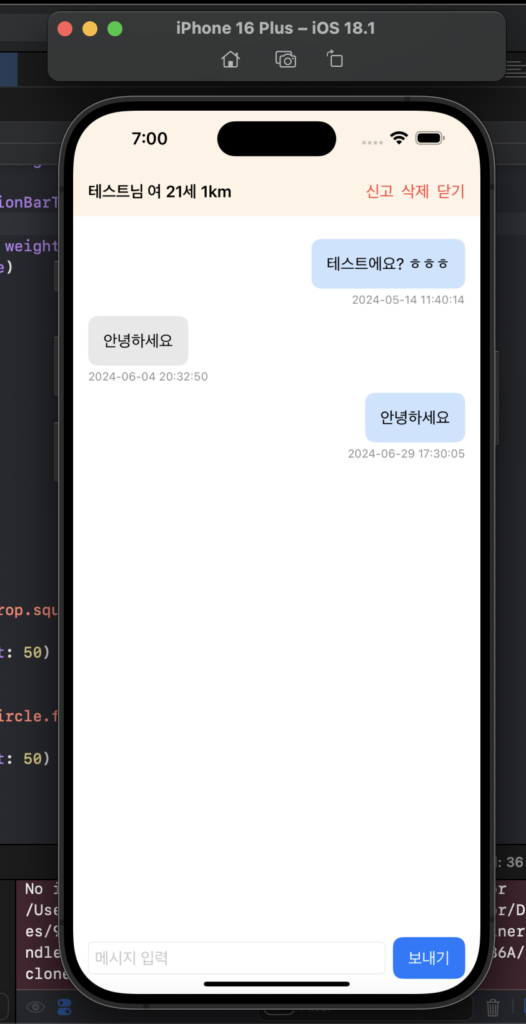
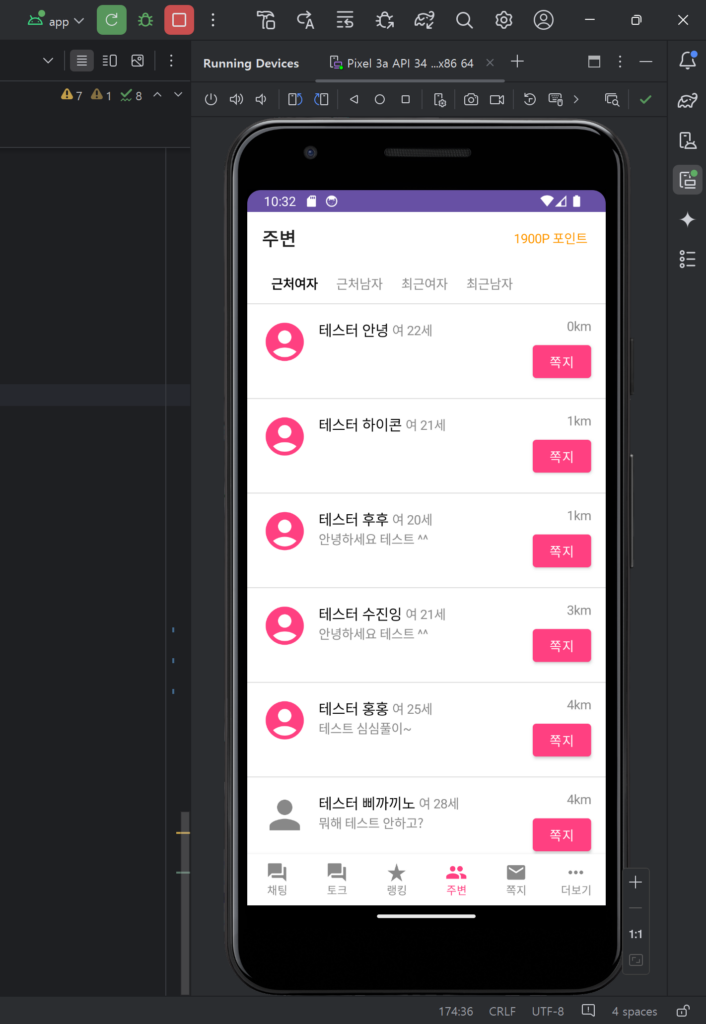
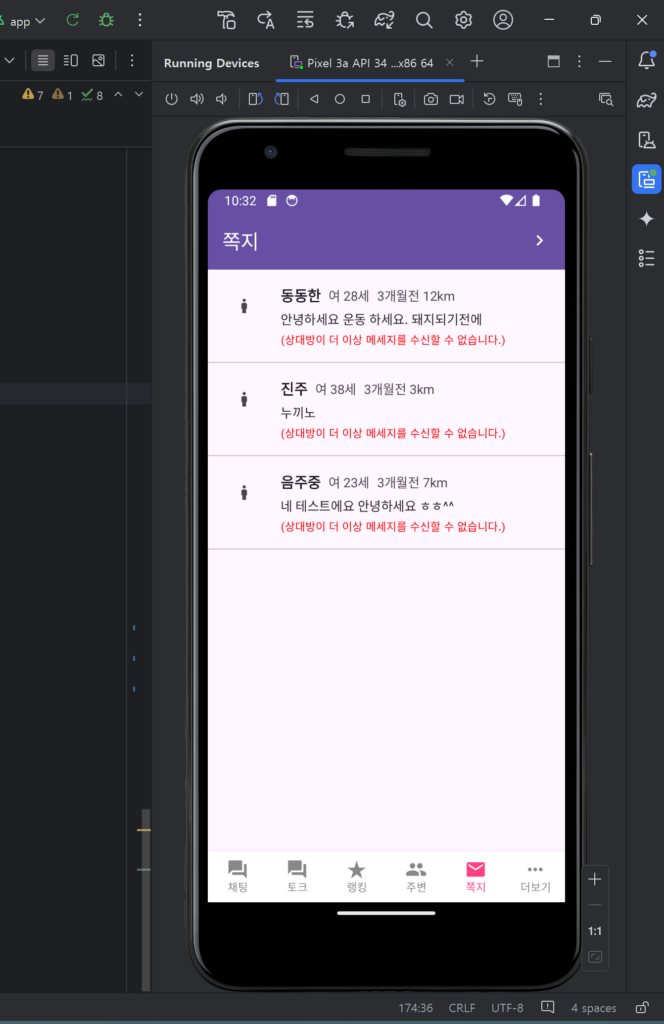
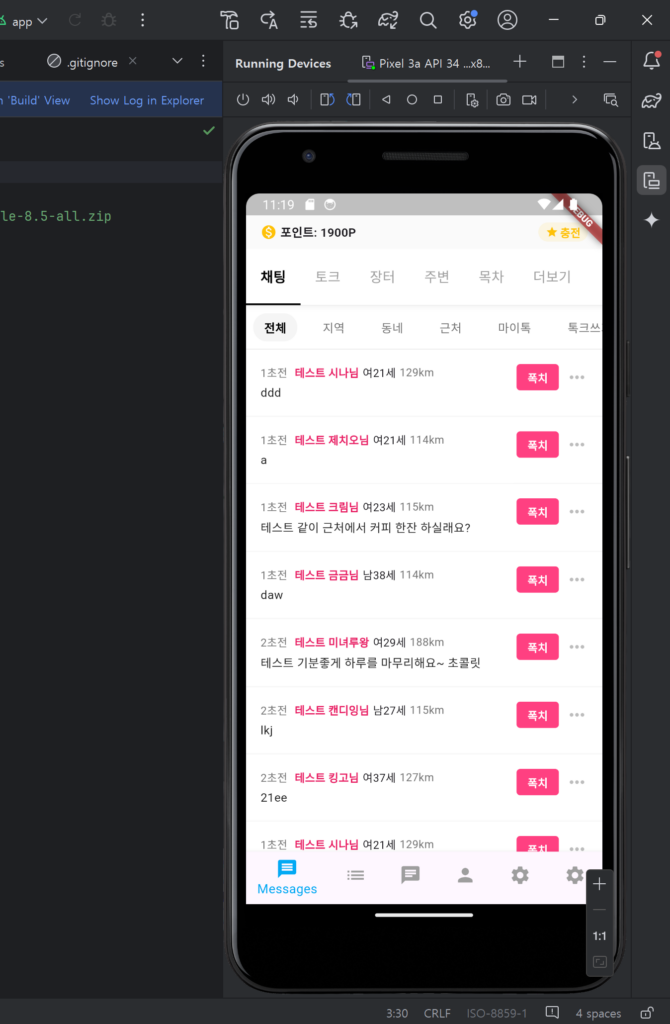
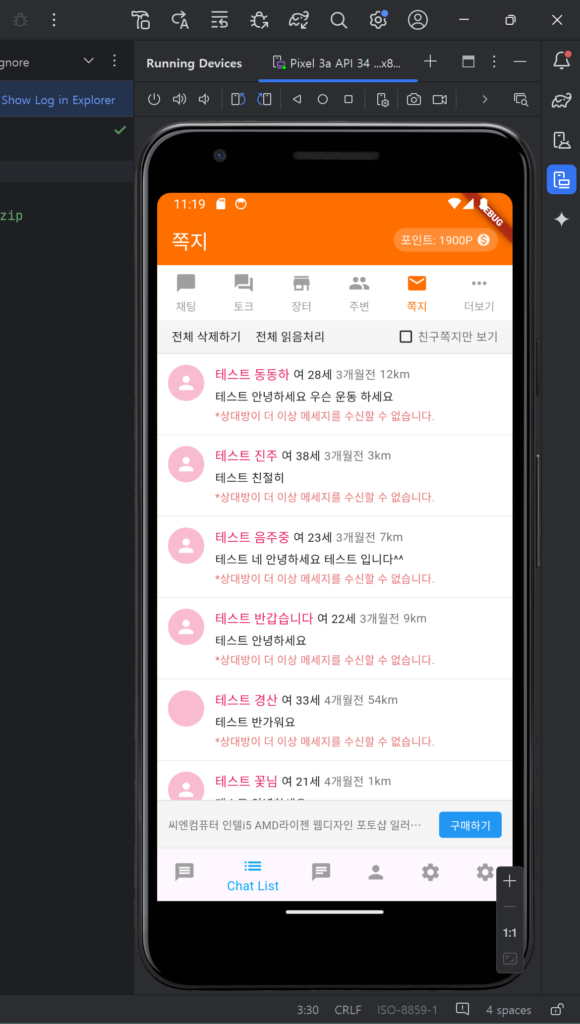
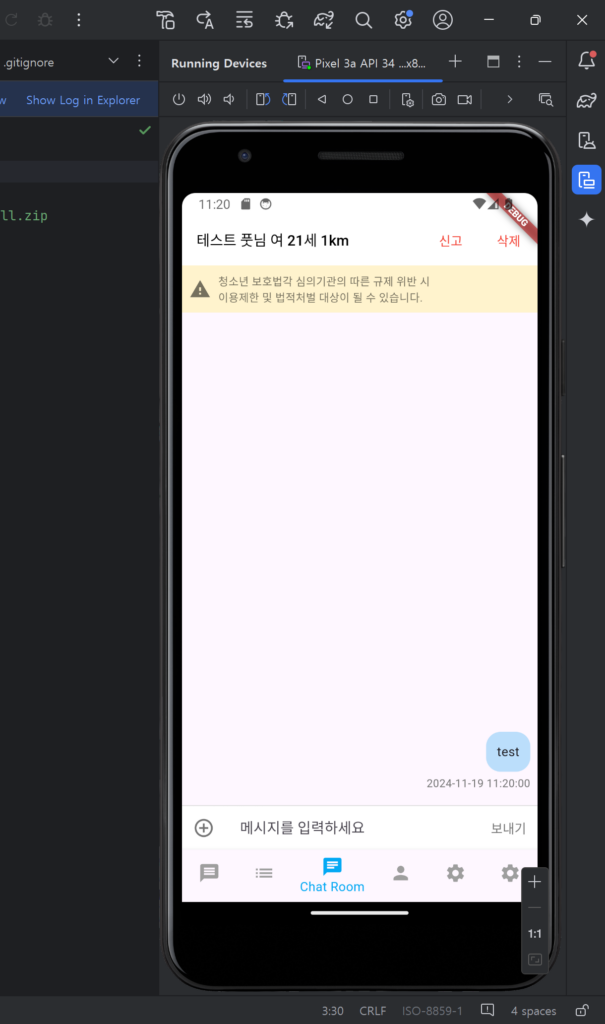
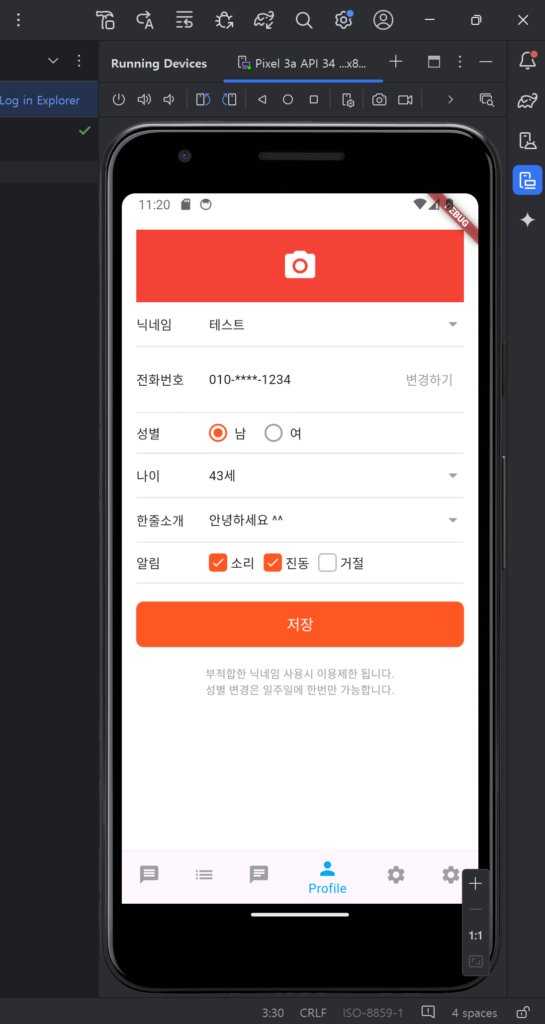
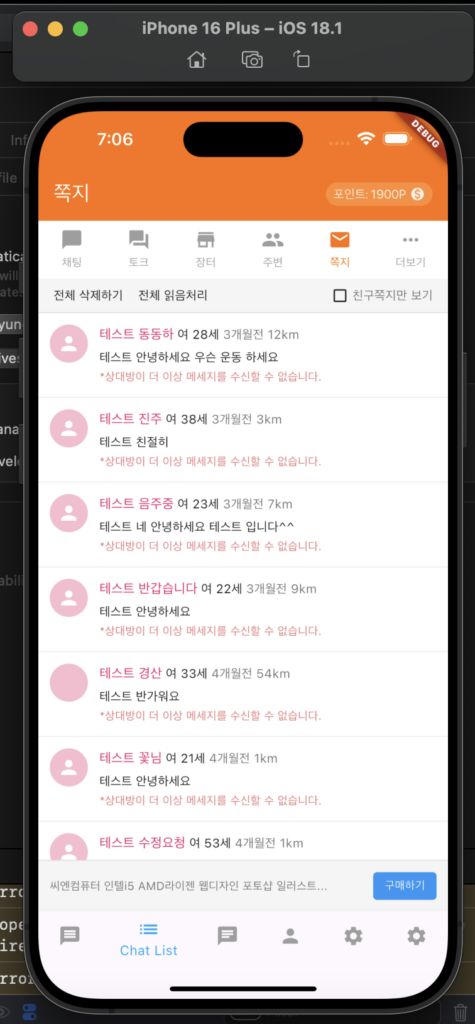
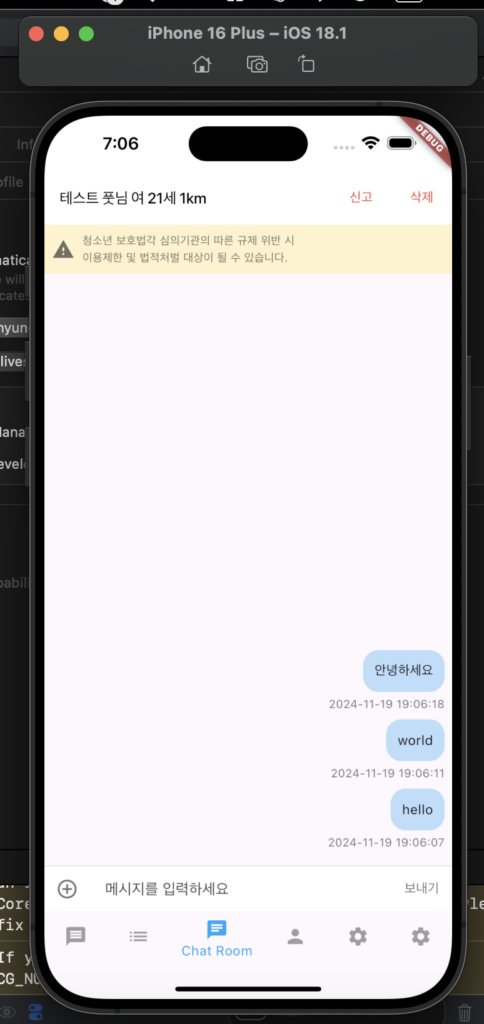
앱 개발 연습 프로젝트
ios swiftui native vs android kotlin jetpack compose vs flutter ios/android
ios swiftui



android kotlin jetpack compose



flutter






하루 작업해봤는데 반응은 느리지만 플러터가 결과물이 좋음
심심풀이로 만들어본 WPF 기반 라디오 프로그램.
압축풀어서 KoreaRadioLivesmart.exe 를 실행하면 됩니다. 모든 검사를 한 깨끗한 파일입니다. 자동업데이트 지원



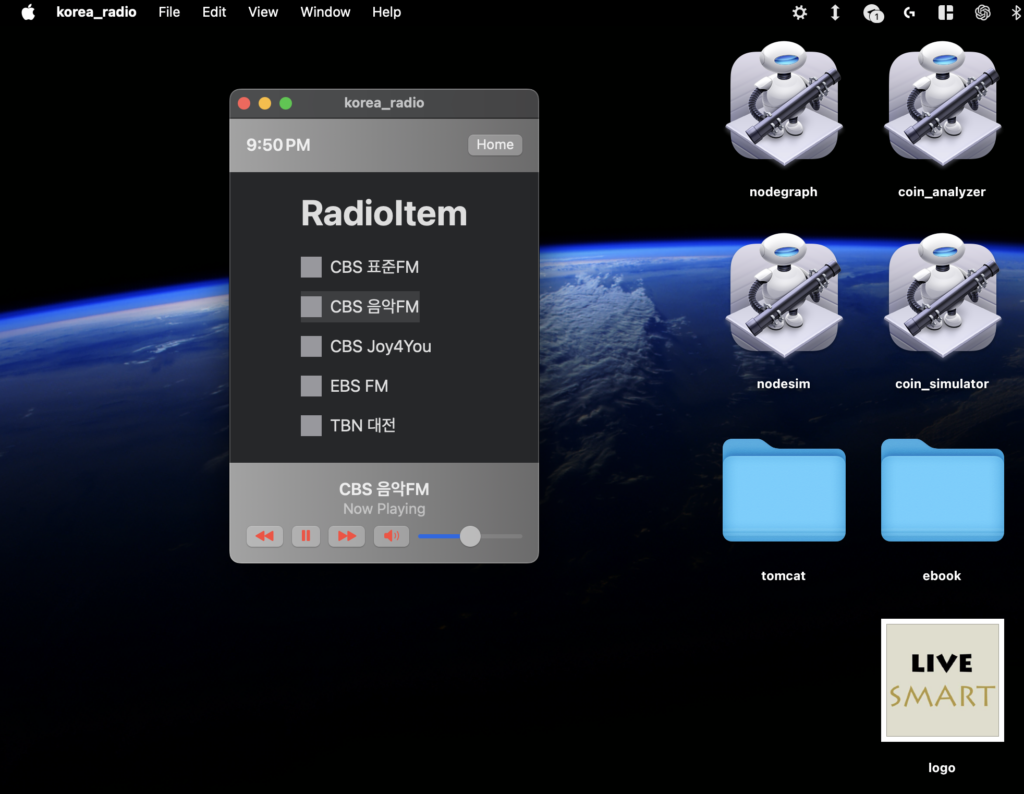
맥용 라디오 프로그램. MacOS, SwiftUI

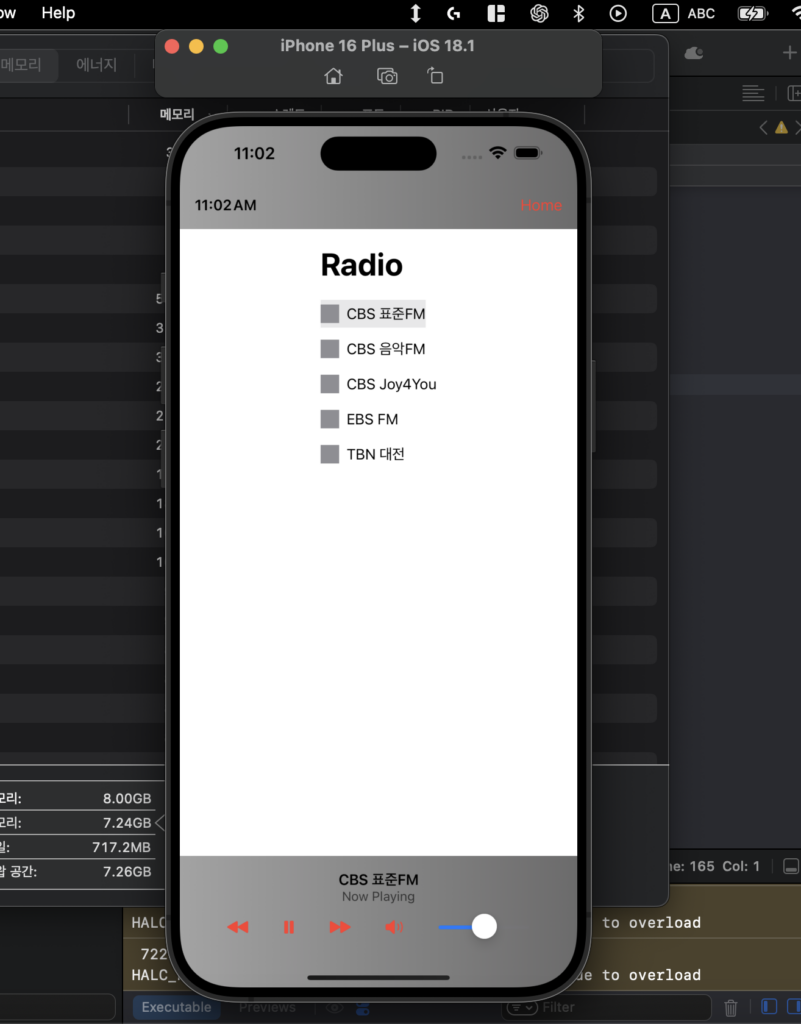
아이폰용 라디오, iOS앱, swiftui
WPF 프로젝트를 준비하면서 연습으로 기존에 만들어놨던 메모장을 업데이트. 노션이랑 비슷한 기능의 메모장.
C#, .Net8.0, WPF, MySQL, Spring Framework


Windows Presentation Foundation (WPF)은 Powerful한 UI 기반 애플리케이션을 개발할 수 있는 .NET Framework의 한 구성 요소입니다. WPF는 사용자 인터페이스(UI)를 여러 방식으로 정의할 수 있게 하여, 개발자가 기능적인 애플리케이션을 만들기 위해 무한한 가능성을 제공합니다. 이 블로그 글에서는 MVVM 패턴을 중심으로 WPF의 디자인 패턴을 심도 있게 분석하고, UI 커스터마이징을 위한 데이터 템플릿과 스타일을 활용하는 방법에 대해 살펴보겠습니다.
MVVM(Model-View-ViewModel)은 WPF 애플리케이션을 개발하는 데 가장 널리 사용되는 디자인 패턴입니다. MVVM은 UI와 비즈니스 로직을 분리하여 코드의 재사용성과 유지 보수성을 높이고, 개발자와 디자이너 간의 협업을 원활하게 해줍니다.
MVVM 패턴은 여러 가지 이점을 제공합니다:
WPF의 핵심은 데이터 바인딩과 명령(Command)입니다. 데이터 바인딩을 통해 View와 ViewModel 간의 데이터를 동기화하고, Command를 통해 사용자 상호작용을 처리합니다.
데이터 바인딩이란 View와 ViewModel 간의 데이터 통신을 설정한 것입니다. 예를 들어, ViewModel에 있는 속성이 변경되면 View에 자동으로 업데이트됩니다. 다음은 기본적인 데이터 바인딩의 예입니다.
<Window x:Class="MyApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MVVM Example" Height="350" Width="525">
<Grid>
<TextBox Text="{Binding UserName, UpdateSourceTrigger=PropertyChanged}" />
<Button Command="{Binding SubmitCommand}" Content="Submit" />
</Grid>
</Window>위의 예제에서 TextBox의 Text 속성은 ViewModel의 UserName 속성과 바인딩되어 있습니다. 사용자가 텍스트를 입력하면 ViewModel의 UserName 속성이 자동으로 업데이트됩니다.
WPF에서 사용자 상호작용을 처리하기 위해 Command를 사용합니다. 다음은 ICommand 인터페이스를 구현한 간단한 예제입니다.
public class RelayCommand : ICommand
{
private readonly Action<object> _execute;
private readonly Predicate<object> _canExecute;
public RelayCommand(Action<object> execute, Predicate<object> canExecute = null)
{
_execute = execute;
_canExecute = canExecute;
}
public bool CanExecute(object parameter) => _canExecute == null || _canExecute(parameter);
public void Execute(object parameter) => _execute(parameter);
public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}
}위의 RelayCommand 클래스는 ICommand 인터페이스를 구현하며, 비즈니스 로직을 실행하는 Execute 메소드를 포함하고 있습니다.
WPF에서는 데이터 템플릿(data templates)과 스타일(styles)을 사용하여 UI를 유연하게 커스터마이징할 수 있습니다.
데이터 템플릿은 특정 데이터 유형에 대한 UI 표현을 정의합니다. 예를 들어, ListBox의 항목을 사용자 정의 방식으로 표시할 수 있습니다:
<ListBox ItemsSource="{Binding Users}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text="{Binding Email}" FontStyle="Italic" />
</StackPanel>
</DataTemplate>
<ListBox.ItemTemplate>
</ListBox>위 코드에서는 ListBox 내에서 항목의 데이터(사용자 이름 및 이메일)를 사용자 정의 방식으로 표시하고 있습니다.
스타일을 사용하여 WPF 컨트롤의 모양과 느낌을 조정할 수 있습니다. 예를 들어 모든 버튼의 기본 스타일을 정의할 수 있습니다:
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</Window.Resources>이 스타일은 모든 버튼에 적용되며, 버튼의 배경색 및 글자색을 설정합니다.
이제 MVVM 패턴을 사용하여 간단한 TODO 애플리케이션을 구현하는 예제를 살펴보겠습니다.
public class TodoItem
{
public string Title { get; set; }
public bool IsCompleted { get; set; }
}public class TodoViewModel : INotifyPropertyChanged
{
private ObservableCollection<TodoItem> _todos;
private string _newTodoTitle;
public ObservableCollection<TodoItem> Todos
{
get { return _todos; }
set { _todos = value; OnPropertyChanged(nameof(Todos)); }
}
public string NewTodoTitle
{
get { return _newTodoTitle; }
set { _newTodoTitle = value; OnPropertyChanged(nameof(NewTodoTitle)); }
}
public ICommand AddTodoCommand { get; set; }
public TodoViewModel()
{
Todos = new ObservableCollection<TodoItem>();
AddTodoCommand = new RelayCommand(AddTodo);
}
private void AddTodo(object obj)
{
Todos.Add(new TodoItem { Title = NewTodoTitle });
NewTodoTitle = string.Empty;
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}<Window x:Class="MyApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TODO App" Height="450" Width="400">
<Window.DataContext>
<local:TodoViewModel />
</Window.DataContext>
<Grid>
<StackPanel>
<TextBox Text="{Binding NewTodoTitle, UpdateSourceTrigger=PropertyChanged}" />
<Button Command="{Binding AddTodoCommand}" Content="Add Todo" />
<ListBox ItemsSource="{Binding Todos}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding IsCompleted}" />
<TextBlock Text="{Binding Title}" Margin="5,0,0,0"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</Grid>
</Window>이 블로그 글에서는 MVVM 패턴을 통해 WPF에서 애플리케이션을 개발하는 방법을 설명하였으며, 데이터 템플릿과 스타일을 통해 UI를 커스터마이징하는 방법을 제시했습니다. MVVM을 사용하면 코드의 가독성과 유지 보수성을 높일 수 있을 뿐만 아니라, UI 디자인과 비즈니스 로직 간의 간섭을 최소화하여 효율적인 개발 환경을 제공합니다.
이번 예제를 바탕으로 여러분의 프로젝트에 MVVM 패턴을 적용하고, 데이터 템플릿 및 스타일을 통해 UI를 더욱 매력적으로 만들어 보세요. WPF는 매우 강력한 프레임워크이며, MVVM 디자인 패턴은 여러분의 애플리케이션 개발에 큰 도움이 될 것입니다.
기타 질문이나 피드백이 있으시면 댓글로 남겨주세요!